Maximize Website Performance With Gtmetrix Pagespeed Analysis
In today's digital landscape, internet site effectiveness is critical for user fulfillment and retention, making devices like GTmetrix crucial for efficiency analysis. By taking a look at crucial metrics such as Page Lots Time and efficiency scores, businesses can reveal hidden inadequacies that may impede their on-line presence. Nevertheless, the challenge exists not simply in recognizing these concerns, yet in efficiently carrying out the advised optimizations. As we check out the subtleties of GTmetrix PageSpeed analysis, it becomes evident that a critical technique is critical for continual enhancement and competitive advantage. What particular strategies can be used to ensure that these insights equate right into real-world performance gains?
Comprehending GTmetrix Review
GTmetrix is an effective device created to analyze web site efficiency, supplying essential insights that help optimize loading speeds and enhance customer experience. By using in-depth records on different aspects of an internet site's efficiency, GTmetrix allows programmers and webmasters to identify potential traffic jams and enhance total effectiveness.

Furthermore, GTmetrix enables individuals to test their web sites from multiple geographical areas and throughout different devices, guaranteeing a detailed efficiency evaluation. This ability is important for comprehending how various variables, such as server place and gadget kind, can impact user experience. On the whole, GTmetrix works as a vital source for anyone looking for to optimize their internet site's performance and deliver a smooth experience to users.
Secret Metrics to Examine
Assessing crucial metrics is essential to understanding a website's performance and recognizing areas for renovation. GTmetrix offers several crucial metrics that use understandings into a site's efficiency.

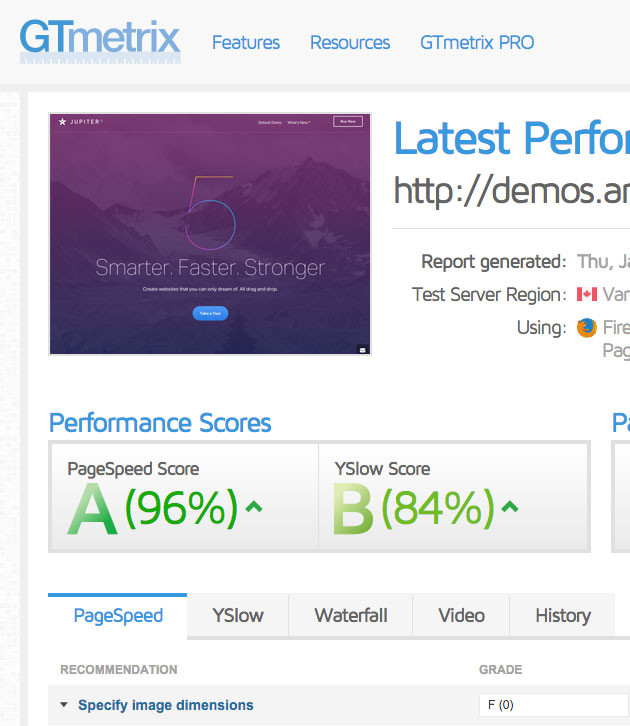
One more crucial metric is the PageSpeed Rating, which assesses a web site's efficiency based on different elements and best practices. The YSlow Rating complements this by evaluating the website according to Yahoo's performance standards.
Additionally, examining the Waterfall Chart is important, as it aesthetically represents the packing series of all page parts, permitting the recognition of traffic jams or delays. Finally, the number of Demands suggests the number of sources are loaded, which can influence load times; lessening these requests frequently brings about improved efficiency. Concentrating on these key metrics will assist optimize internet site performance properly.
Translating GTmetrix Records
Recognizing the see post intricacies of a GTmetrix record is vital for programmers and webmasters aiming to boost website efficiency. gtmetrix pagespeed. A common record is divided right into numerous key sections, including the performance score, waterfall chart, and suggestions. The performance score, stemmed from both Google Lighthouse and Web Vitals, supplies a fast picture of how well the website is executing, with ratings varying from 0 to 100
The waterfall graph visually stands for the filling sequence of web page components, permitting users to identify traffic jams. Each entrance in the chart information the request made, the duration taken, and the kind of source, facilitating see this a granular analysis of packing time.
Furthermore, the suggestions section provides actionable insights customized to the details efficiency issues identified. These pointers are often classified by their potential influence on efficiency, helping programmers prioritize which changes to apply initially.
Implementing Recommended Changes
After interpreting the understandings offered in the GTmetrix report, the next action entails applying the advised changes to improve web site performance. Prioritization is vital; emphasis initially on high-impact recommendations that can generate immediate outcomes.

Next, address any type of render-blocking sources his comment is here identified in the record. This frequently entails deferring the loading of JavaScript and CSS data or inlining crucial styles. By enhancing these aspects, you can improve perceived filling times and general customer experience.
Leverage internet browser caching to store frequently accessed sources in your area on individuals' devices. This lessens web server demands and increases page packing for return site visitors.
Finally, think about applying a web content distribution network (CDN) to disperse material more successfully throughout various geographical areas, minimizing latency.
Each of these modifications can substantially improve website effectiveness, resulting in enhanced individual fulfillment and potentially greater conversion rates (gtmetrix pagespeed). By methodically using these suggestions, your site will certainly be much better placed to perform optimally in today's competitive digital landscape
Monitoring Performance Gradually
Regularly keeping an eye on site efficiency is important for preserving optimal performance and customer experience. Gradually, different variables, such as updates to internet technologies, adjustments in user behavior, and increased traffic, can considerably influence your site's performance metrics. Utilizing devices like Gtmetrix permits systematic tracking of essential efficiency indicators (KPIs) such as web page lots times, total page size, and the number of requests.
Developing a routine monitoring schedule is crucial. Weekly or monthly evaluations can help identify trends and pinpoint details concerns prior to they escalate right into larger troubles. By evaluating historical performance information, web designers can associate modifications in efficiency with particular updates or content additions, allowing notified decision-making regarding future optimizations.
Furthermore, establishing performance benchmarks based on industry requirements gives a clear target for recurring enhancements. Alerts for substantial efficiency discrepancies can better improve responsiveness to potential issues.
Verdict
Finally, leveraging GTmetrix PageSpeed evaluation dramatically enhances web site efficiency by offering important understandings right into performance metrics. By concentrating on crucial indications and applying recommended optimizations, site proprietors can properly enhance and attend to bottlenecks loading rates. Continuous surveillance of performance metrics guarantees that renovations are received in time, permitting a positive strategy to arising problems. Inevitably, this systematic evaluation and application foster an optimal online visibility, boosting individual experience and interaction.
In today's digital landscape, website effectiveness is paramount for user fulfillment and retention, making devices like GTmetrix vital for performance evaluation.Additionally, GTmetrix allows users to check their websites from multiple geographical places and across various devices, making sure a detailed efficiency analysis. Overall, GTmetrix offers as an indispensable resource for anybody looking for to optimize their site's efficiency and deliver a seamless experience to individuals.
By evaluating historic performance data, web designers can associate adjustments in efficiency with content enhancements or specific updates, allowing notified decision-making regarding future optimizations.
In conclusion, leveraging GTmetrix PageSpeed evaluation substantially boosts website performance by providing crucial insights right into efficiency metrics.
Comments on “GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Site?”